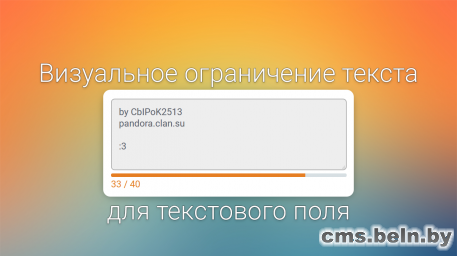
Визуальное ограничение текста для текстового поля
Когда у вас есть ограничение на количество введённых символов в текстовом поле — это хорошо.
Когда пользователь об этом оповещён — это тоже хорошо.
А когда пользователь видит прогресс до лимита — ещё лучше.
Во время ввода текста в поле, пользователь будет видеть как заполняется прогресс-бар, а так же сможет точно узнать количество введённых символов и какой лимит вообще.
В общем, меньше слов, больше дела.
Установка, на примере текстового поля в комментариях на uCoz.
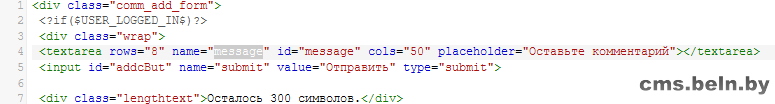
Вам нужно в ПУ > Управление дизайном > Форма добавления комментариев, найти следующее:
Это текстовое поле, с атрибутом name=«message»
У меня это вот:

Далее добавляете ему какой-нибудь уникальный id, у меня id будет for_limiter, и под ним добавляете код:
В самом низу всего кода, добавляете скрипт
Обратите внимания на комментарии в коде
Ну и стили